728x90

django를 이용한 간단한 게시판 형식의 웹사이트 만들기!
> django-admin startproject tutorial
> ./manage.py startapp community
> ./manage.py migrate # DB 설정
> ./manage.py createsuperuser # 슈퍼유저 생성
> ./manage.py runserver # 웹 서버 가동

- 웹 서버 실행 확인

- admin 페이지 자동 생성
- superuser 설정 시, 입력해준 id, pw 입력

- user 관리 가능
- DB의 데이터 삭제, 수정, 관리 용이

tutorial/settings.py
...
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'community', # community App 설치
]
...INSTALLED_APPS에 생성한 community app 추가
community/models.py
# Create your models here.
# 모델은 기본적으로 클래스로 구성
class Article(models.Model):
name = models.CharField(max_length=50)
title = models.CharField(max_length=50)
contents = models.TextField()
url = models.URLField()
email = models.EmailField()
cdate = models.DateTimeField(auto_now_add=True) # 게시물 생성 시 자동으로 날짜 설정됨- 입력 폼을 만들어서 적용하기 위한 DB 생성 및 설정항목들 적용
> ./manage.py makemigrations community
# DB 모델 변경 사항 체크
> ./manage.py migrate
# 변경 사항 DB 반영
forms.py
from django.forms import ModelForm # ModelForm 상속해서 Model 대로 생성
from community.models import *
class Form(ModelForm):
class Meta:
model = Article
fields=['name', 'title', 'contents', 'url', 'email'] # models.py 에 있는 필드 명과 동일하게 맞춤- model을 토대로 form 구성
1. Write 기능
urls.py
from django.contrib import admin
from django.urls import path
from community.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('write/', write, name='write'), # write 함수 실행
]- 하위 url로 ‘/write’ 페이지가 노출되도록 설정
views.py
from django.shortcuts import render
from community.forms import *
# Create your views here.
def write(request): # write 함수 내용
if request.method == 'POST':
form = Form(request.POST)
if form.is_valid(): # 폼이 유효하면 폼 형태 저장
form.save()
else:
form = Form() # form 생성
# template 이용하여 렌더링
# 'write.html'에 form 전달
return render(request, 'write.html', {'form':form})- ‘/write’ 페이지 로드 시 보여지는 write 함수 작성
write.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>write</title>
</head>
<body>
<!-- 기존에 생성한 모델을 토대로 폼 생성 -->
<form action="" method="post">
{% comment %}
<!-- 다양한 형태로 폼 생성 가능 -->
{{ form.as_table }}
{{ form.as_p }}
{{ form.as_ul }}
{% endcomment %}
{{ form.as_p }}
<button type="submit" class="btn btn-primary">저장</button>
</form>
</body>
</html>- 폼 형태 구현 완료

🌟CSRF ERROR
저장버튼 클릭시, 보안 상의 이유로 CSRF 에러 발생

write.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>write</title>
</head>
<body>
<!-- 기존에 생성한 모델을 토대로 폼 생성 -->
<form action="" method="post">
{{ form.as_p }}
<!-- CSRF 토큰을 생성 후 전달 -->
{% csrf_token %}
<button type="submit" class="btn btn-primary">저장</button>
</form>
</body>
</html>- 토큰 생성 부분 추가
2. List 기능
urls.py
from django.contrib import admin
from django.urls import path
from community.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('write/', write, name='write'), # write 함수 실행
path('list/', list, name='list'), # list 함수 실행
]- ‘/list’ url 추가
views.py
from django.shortcuts import render
from community.forms import *
# Create your views here.
def write(request): # write 함수 내용
...
return render(request, 'write.html', {'form':form})
def list(request):
articleList = Article.objects.all() # 기존에 Article DB에서 만든 데이터 모두 가져옴
return render(request, 'list.html', {'articleList':articleList}) # list.html에 후행 변수 전달- ‘/list’ 페이지에서 보여질 list 함수 작성
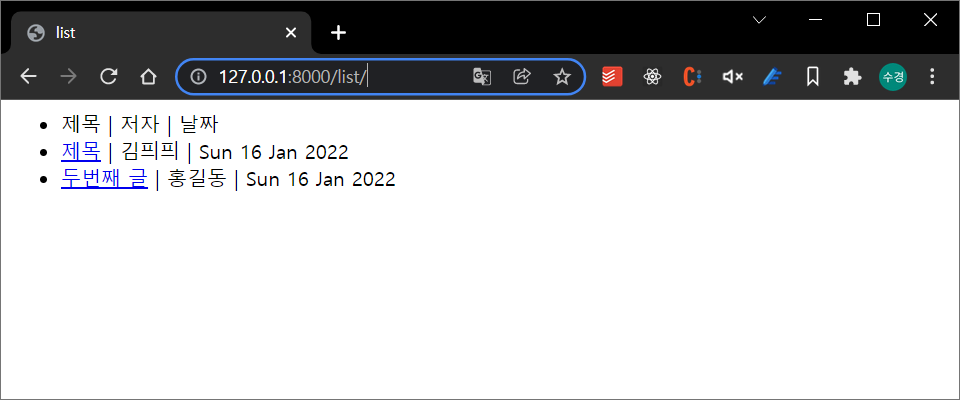
list.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
<ul>
<li>제목 | 저자 | 날짜</li>
{% for article in articleList %}
<li>{{ article.title }} | {{ article.name }} | {{ article.cdate|date:"D d M Y" }}</li>
{% endfor %}
</ul>
</body>
</html>
3. URL 기능
urls.py
from django.contrib import admin
from django.urls import path, re_path
from community.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('write/', write, name='write'), # write 함수 실행
path('list/', list, name='list'), # list 함수 실행
re_path(r'^view/(?P<num>[0-9]+)/$', view), # 정규 표현식으로 view 형태 구현
]- num 변수에 게시물의 번호가 들어간다.
- 게시물 생성 순서 대로 번호가 자동으로 부여됨
views.py
from django.shortcuts import render
from community.forms import *
# Create your views here.
def write(request): # write 함수 내용
...
return render(request, 'write.html', {'form':form})
def list(request):
...
return render(request, 'list.html', {'articleList':articleList})
def view(request, num="1"):
article = Article.objects.get(id=num) # num과 id를 매칭하여 게시물 선택
return render(request, 'view.html', {'article':article})
view.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>view</title>
</head>
<body>
제 목 : {{ article.title }}
<br>
저 자 : {{ article.name }}
<br>
내 용 : {{ article.contents }}
<br>
이메일 : {{ article.email }}
<br>
</body>
</html>- 개별 게시물 내용을 보여주는 view 페이지
list.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
<ul>
<li>제목 | 저자 | 날짜</li>
{% for article in articleList %}
<li><a href="/view/{article.id}}">{{ article.title }}**</a>** | {{ article.name }} | {{ article.cdate|date:"D d M Y" }}</li>
{% endfor %}
</ul>
</body>
</html>- list의 타이틀 클릭 시, 링크 연결되게 하이퍼 링크 지정
- list에 각 게시물에 대한 하이퍼링크 지정

- 각 게시물 내용 보여줌

💡 url 연결 부분에서 정규 표현식을 사용하는 부분에서 django.conf.urls.url() 을 이용하여 url 지정을 했었는데, 이는 Django 4.0 이상의 버전에서 없어졌다고 한다.
→ ⭐해결방법
django.urls.re_path() 를 이용하여 해결한다.
- 관련 스택오버플로우 글
ImportError: cannot import name 'url' from 'django.conf.urls' after upgrading to Django 4.0
After upgrading to Django 4.0, I get the following error when running python manage.py runserver ... File "/path/to/myproject/myproject/urls.py", line 16, in <module> from d...
stackoverflow.com
728x90
'🏠 Framework > Django' 카테고리의 다른 글
| [Django] Django 기초 개념 (0) | 2022.01.13 |
|---|